Responsive Email Editor
Responsive Email Editor is a drag-and-drop tool designed to create professional, responsive emails. Powered by MJML, a markup language that simplifies the creation of responsive email templates, this editor allows you to visually assemble emails that look great on any device.

Opening the editor
To open the editor, first select the cell where you want the generated MJML code to be populated, then follow File menu->Tools->Responsive Email Editor

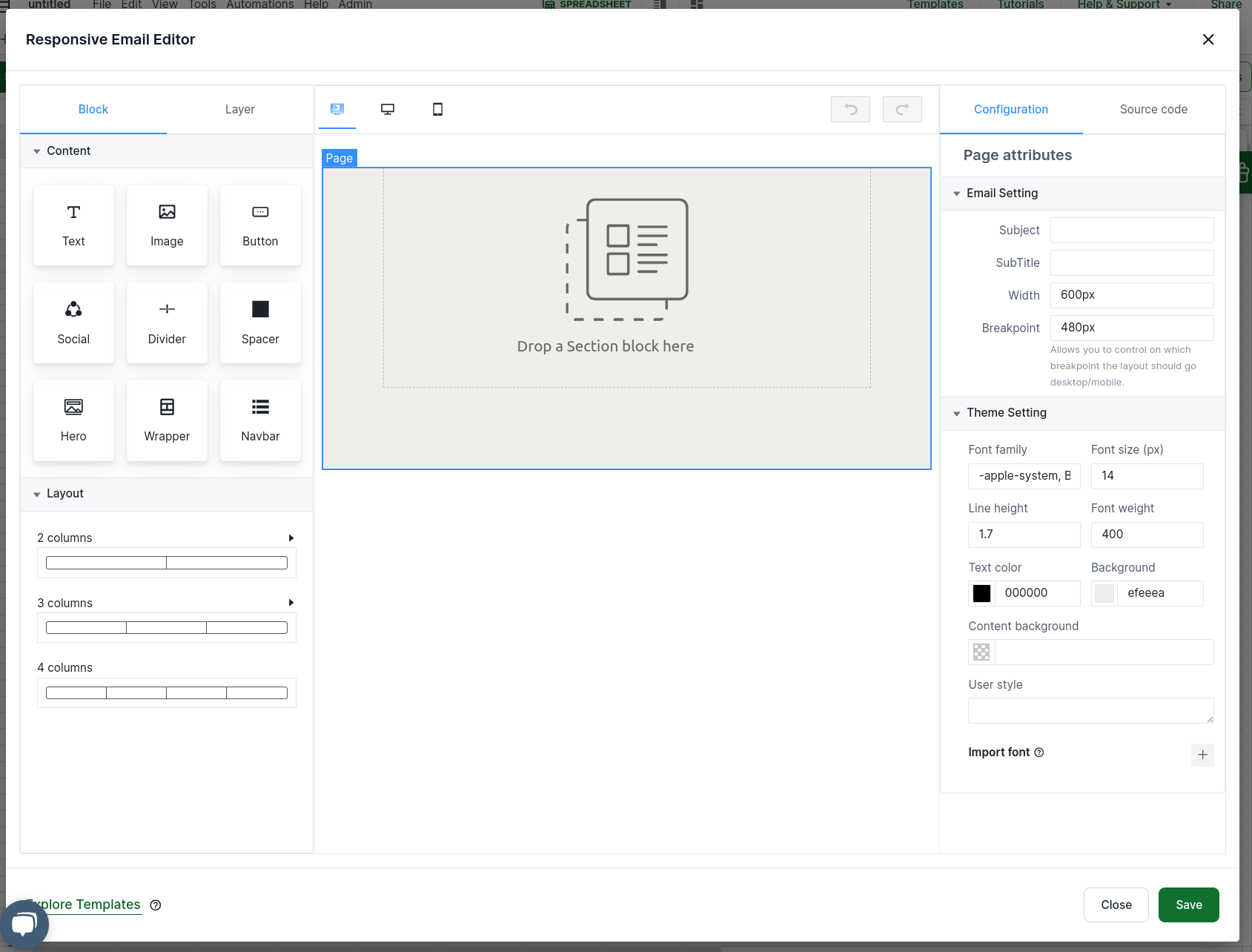
This opens a blank editor

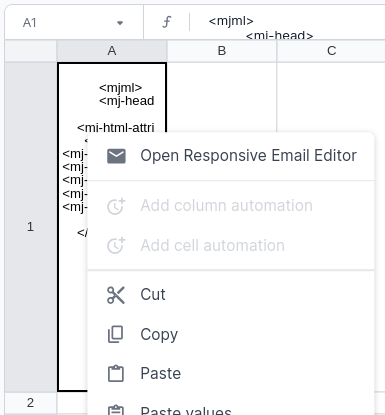
Press "Save" and notice that the previously selected cell is now populated with mjml code representing an empty email.You can now reopen the editor by right clicking on the cell containing mjml code and choosing "Open Responsive Email Editor"

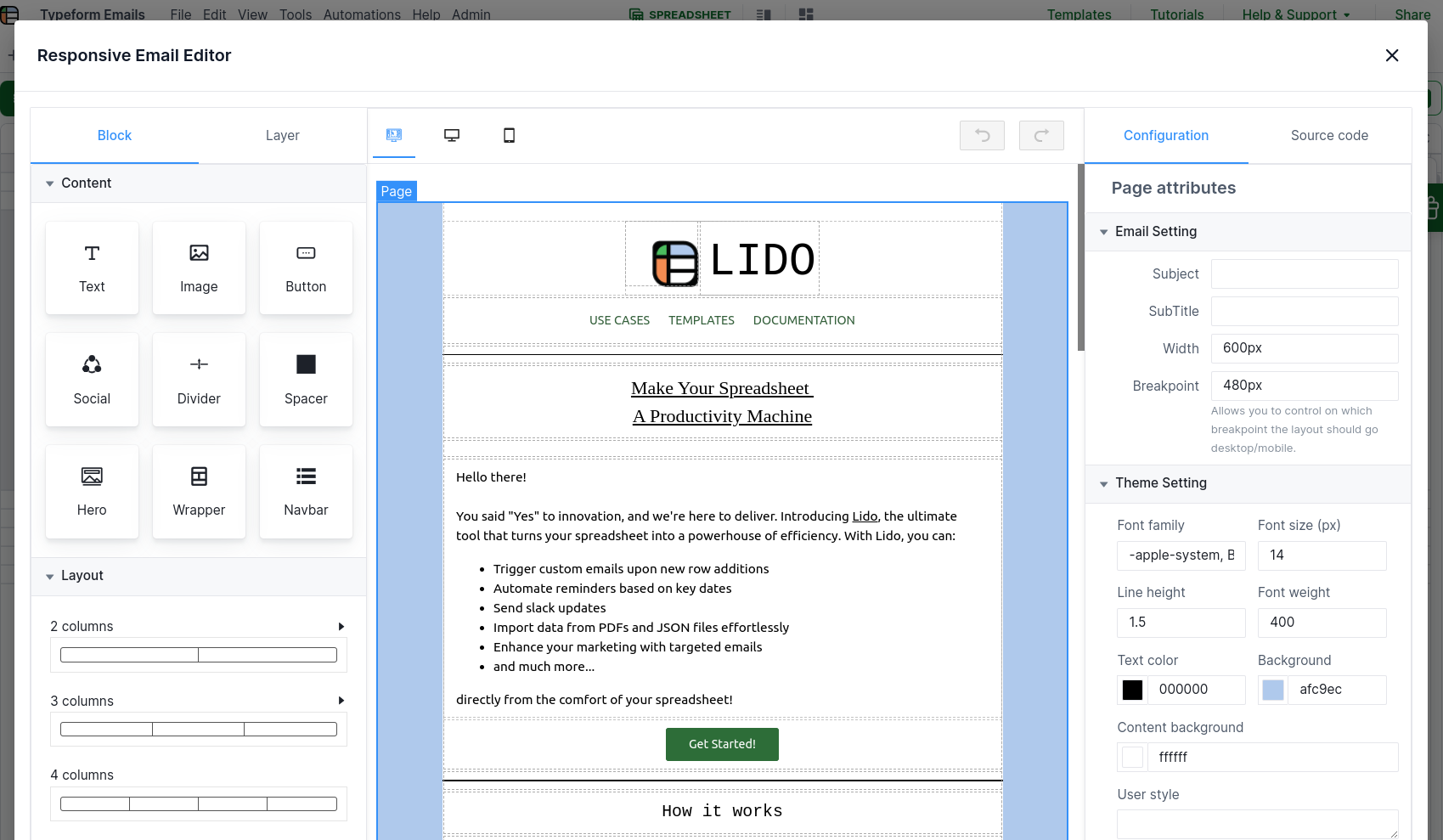
Editor views

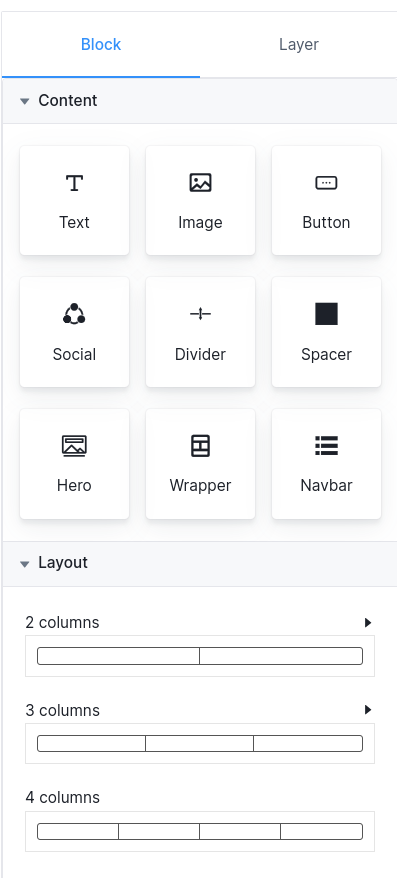
- Block view displays components which can be added to the email.

-
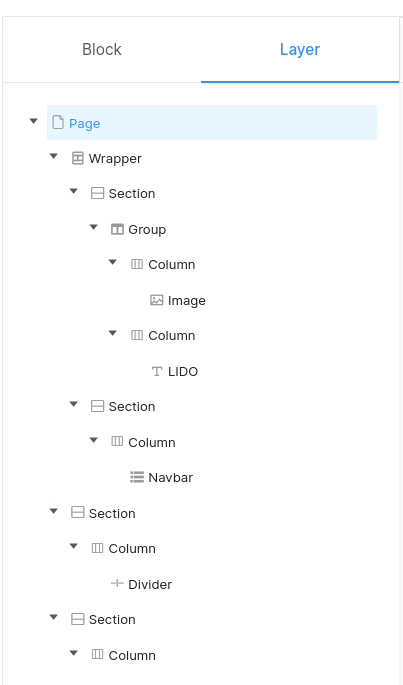
Layer view displays the tree structure of components in the email. This includes content components (e.g. text or image) and formatting components (e.g. columns or spacers)

-
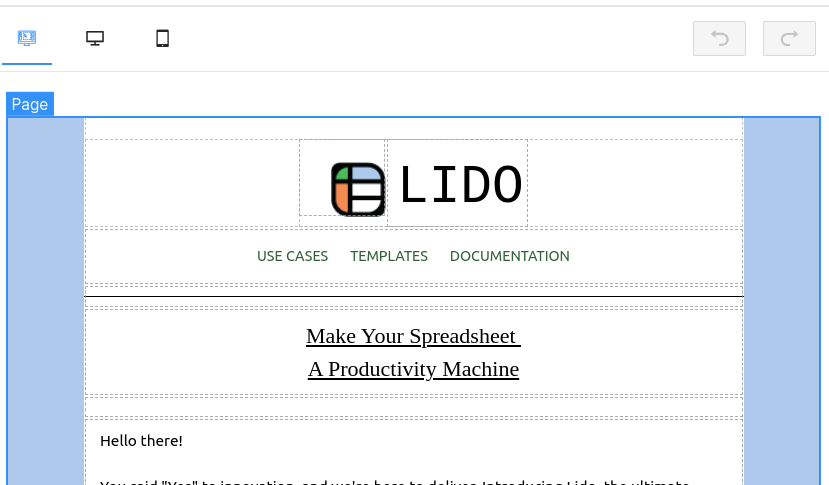
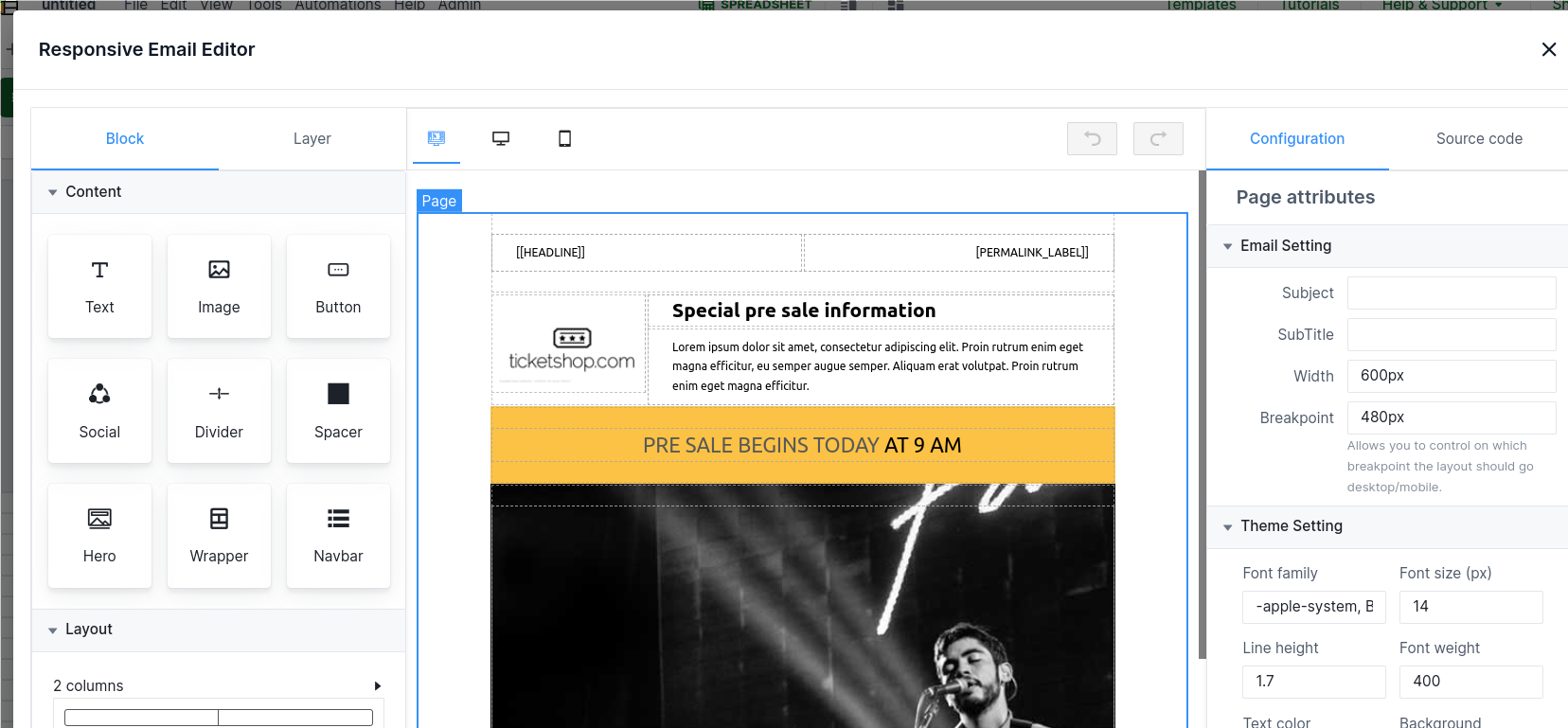
Editing Mode. This is mode where you can drag and drop components and change their properties.

-
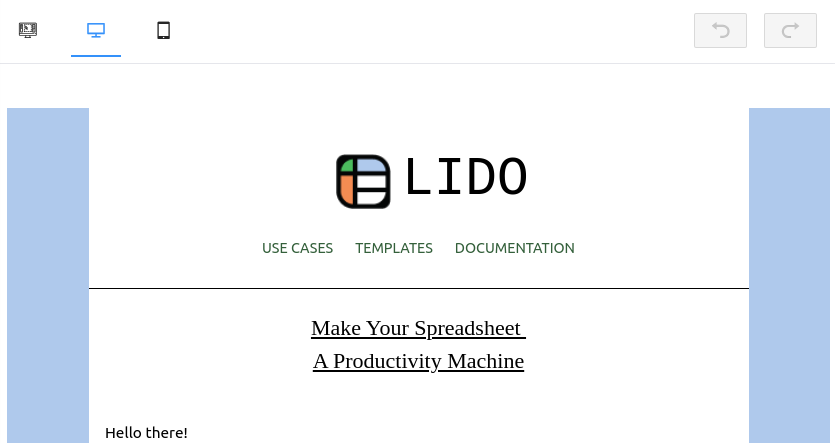
Desktop preview mode. This is what your email will most likely look like when opened on a desktop.

-
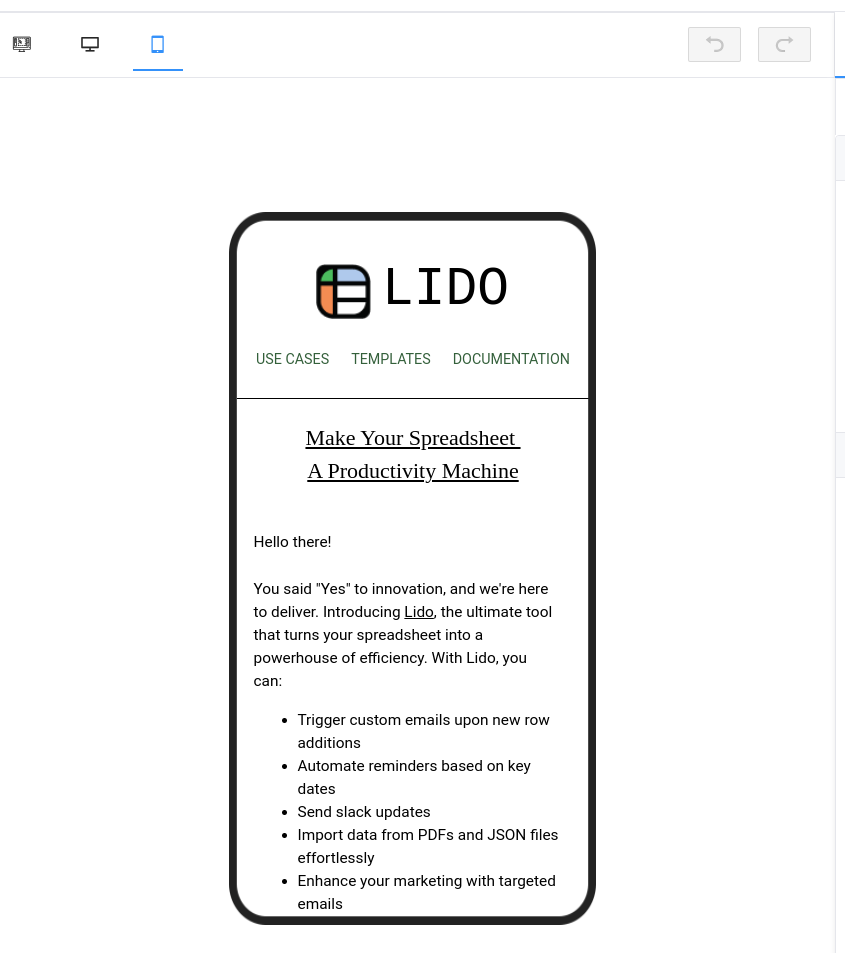
Mobile preview mode. This is what your email will most likely look like when opened on a mobile device.

-
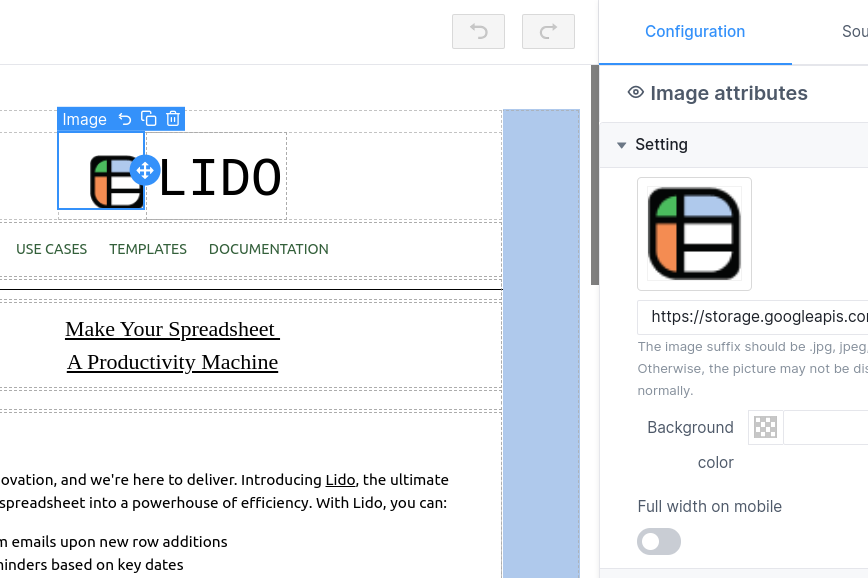
Configuration view shows you the properties of the selected component. You can choose the selected component by clicking on it in the edit mode, or by clicking on it in the Layer view. The top most component is page and it contains global properties such as width and breakpoint.

-
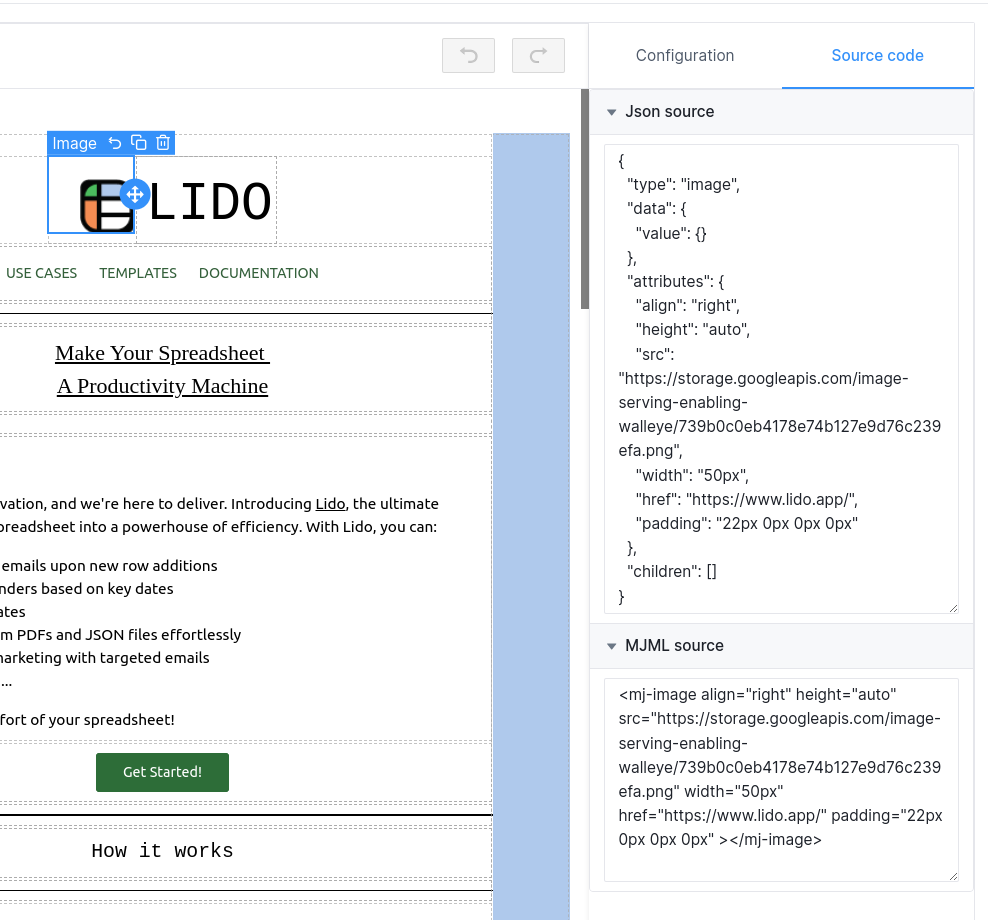
Source code view shows you the code of the selected component. To get the code of the entire email, select the top most page component. You can change the code directly in this mode thereby editing parameters not exposed in Configuration view. Besides the MJML code view, there is a JSON representation of the same component which too can be edited.

MJML Components
The available content components are
- Text
- Image
- Button
- Social: Displays social network icons
- Divider
- Spacer
- Hero: Component combining an image and text/buttons overlaying it
- Wrapper: Container for other components.
- Navbar: Horizontal component with distinct links
Available Layout components are
- 2 column layout
- 3 column layout
- 4 column layout
For more detailed description of these components as well as extra parameters not exposed in the UI, see MJML documentation
Starting from a Template
There are templates available on the MJML website you can use as a starting point when using this editor. You should be able to find more templates by searching online; MJML has become a popular format for composing responsive emails.
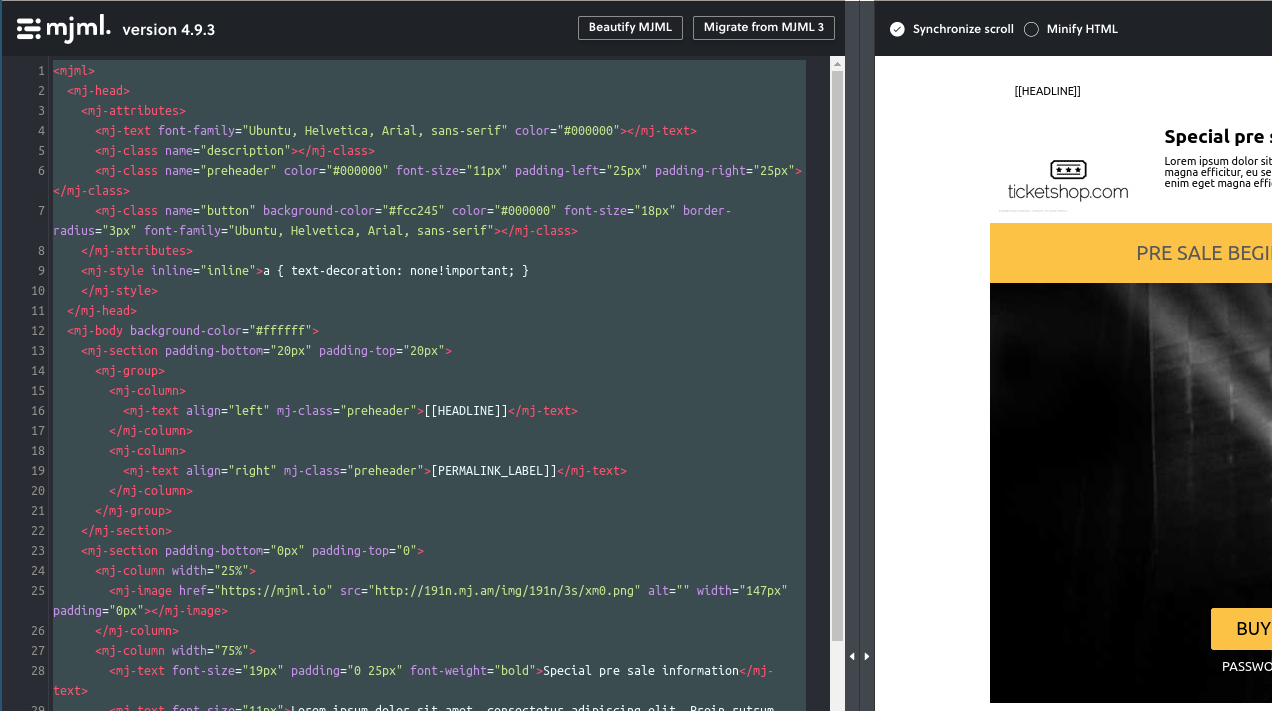
To start with a template (e.g. https://mjml.io/try-it-live/templates/ticketshop ), copy the MJML code of the template

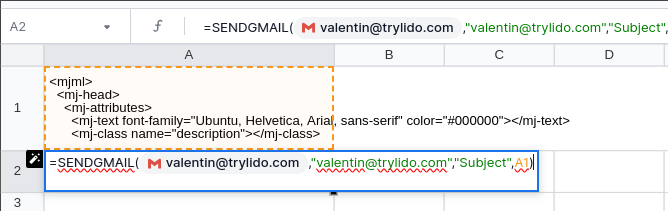
and paste it into an empty cell of your spreadsheet

Finally, open the Responsive Email Editor in Lido and start customizing.

Send in an Email or Convert to HTML
Lido's SENDGMAIL and SENDOUTLOOK formulas accept MJML code as body arguments; they automatically convert them to HTML.

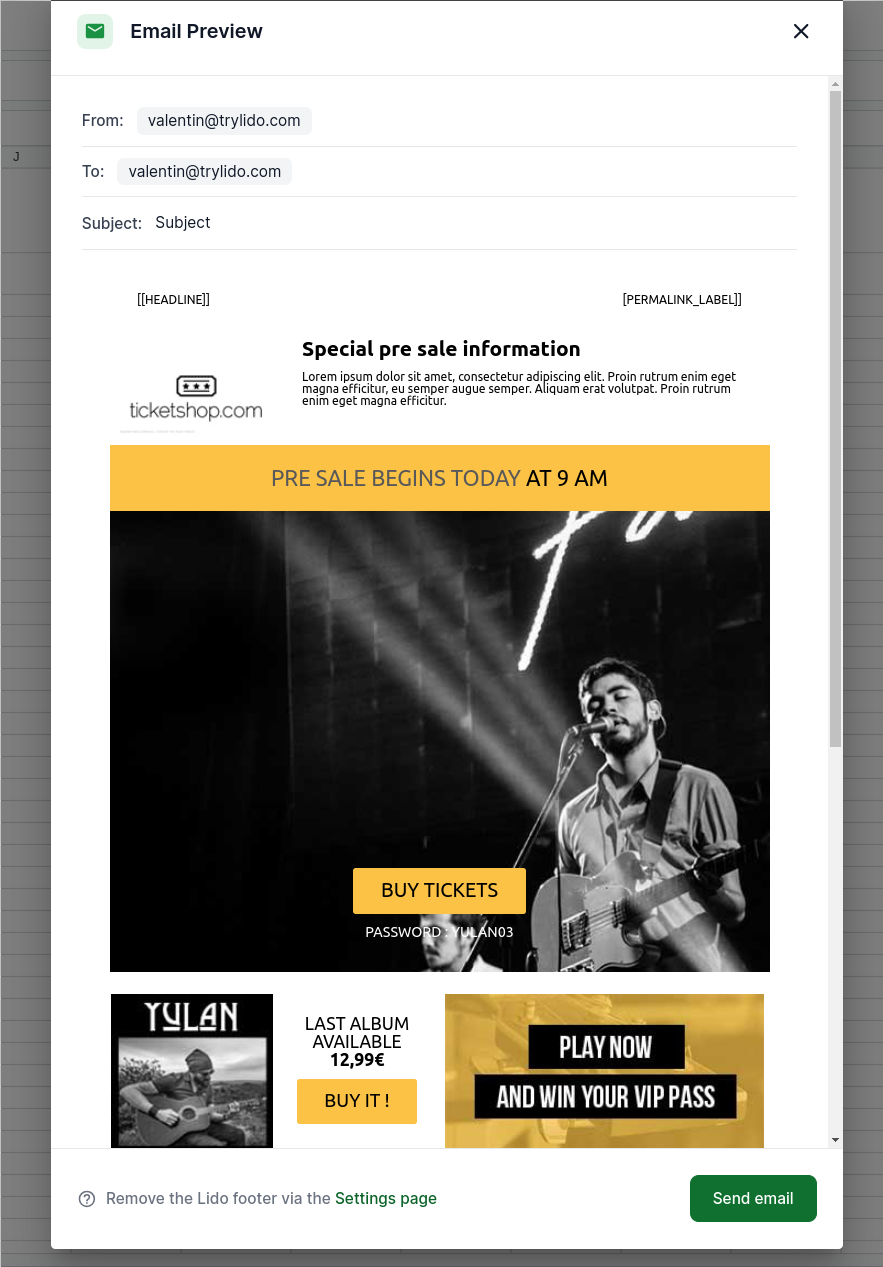
To verify that MJML was compiled correctly, you can use email previewer available from the context menu.


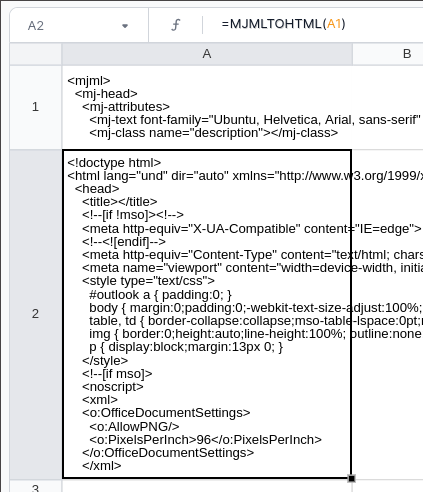
If instead, you would like to convert MJML to HTML first, e.g. for further processing, use Lido's MJMLTOHTML formula.

Dynamically Populated Fields
Responsive Email Editor outputs MJML code which can be treated as any other string in the spreadsheet. In particular, wrapping the MJML code in the STRINGTEMPLATE formula turns column references (e.g. [@email]) into corresponding values in the table.
As an example, suppose you have a table with names and emails and you would like your email to include the name of the recipient

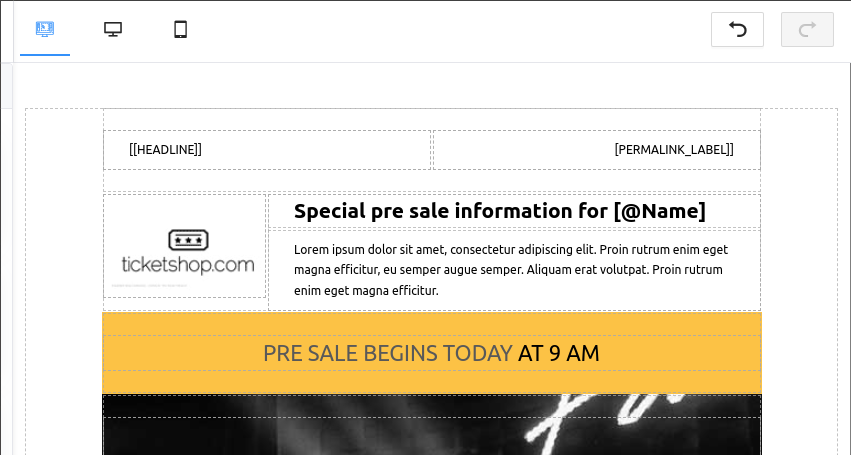
When composing the email with the Responsive Email Editor, we will type [@Name] in places where we want the name to appear.

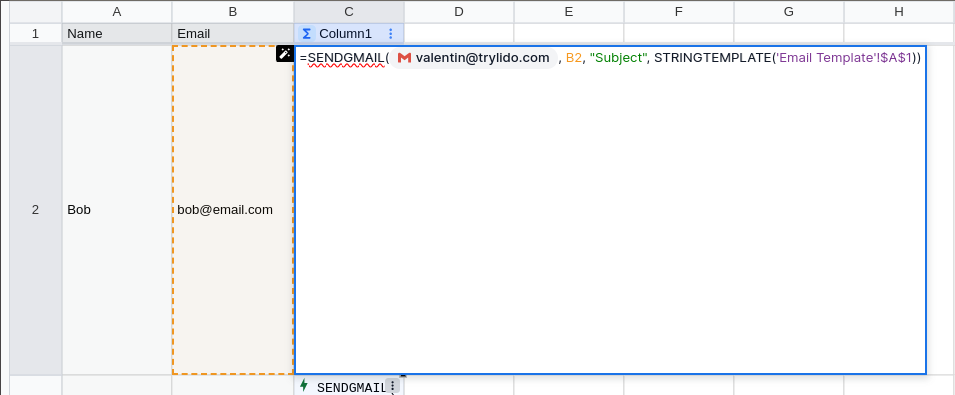
We then wrap the resulting MJML code in STRINGTEMPLATE inside of the computed column which contains the SENDGMAIL formula.

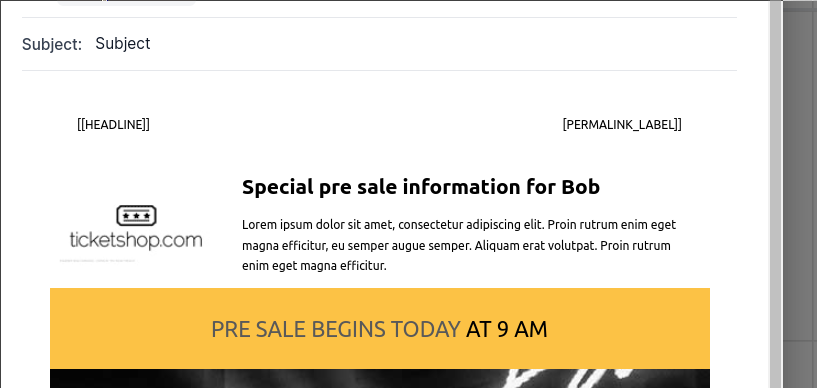
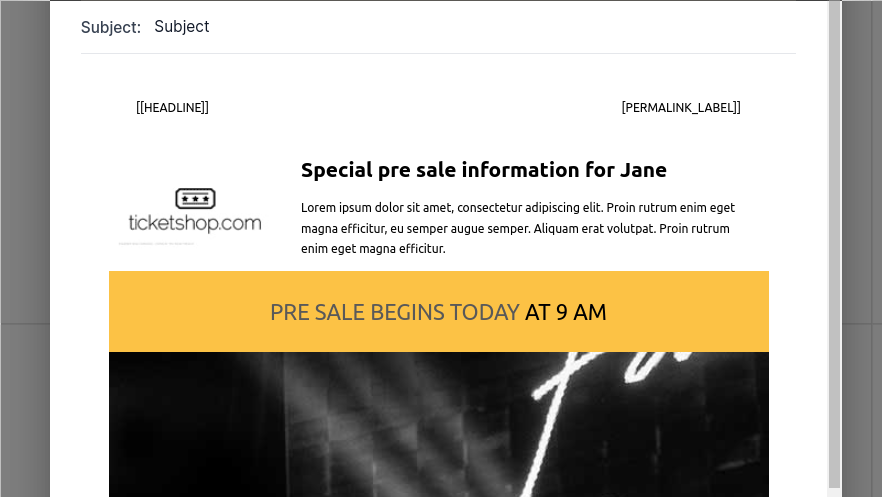
The body of the email in each row now contains the corresponding name instead of the [@Name]


Note: The column reference (e.g. [@Name]) can be anywhere in the Responsive Email Editor. For example, it can be part of a link or configuration fields of components. This gives you infinite possibilities for how you would like to customize these emails.
Updated about 2 months ago